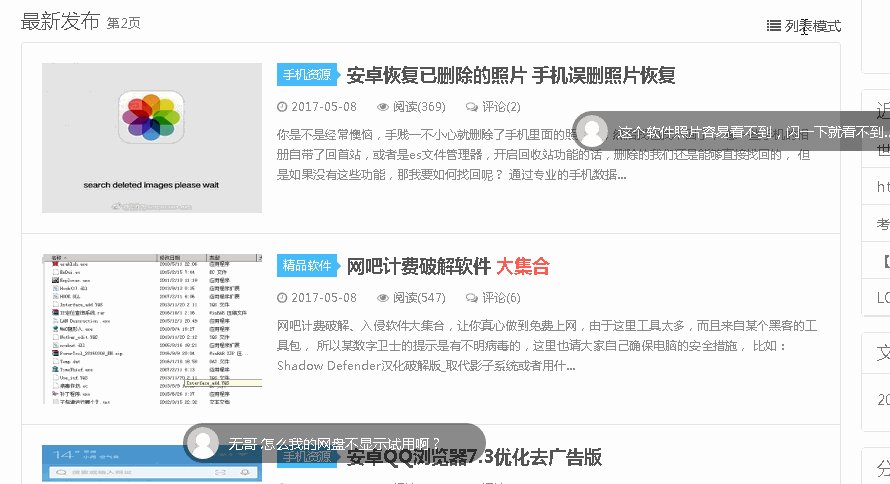
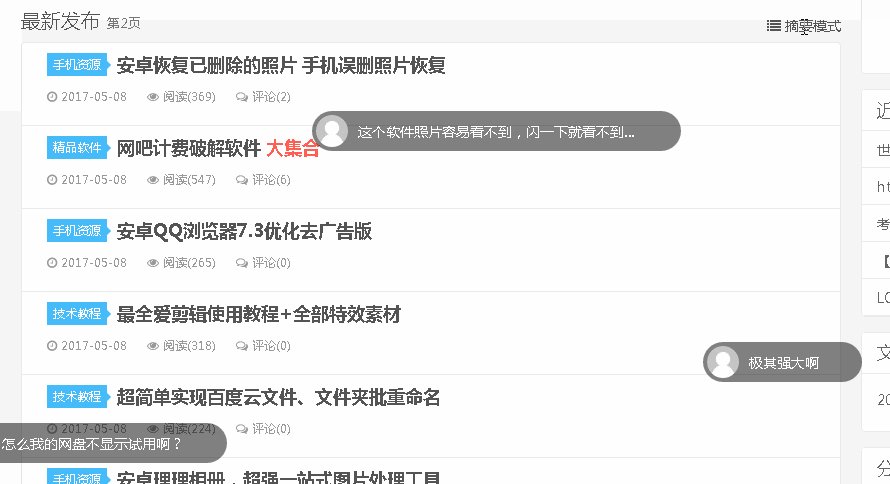
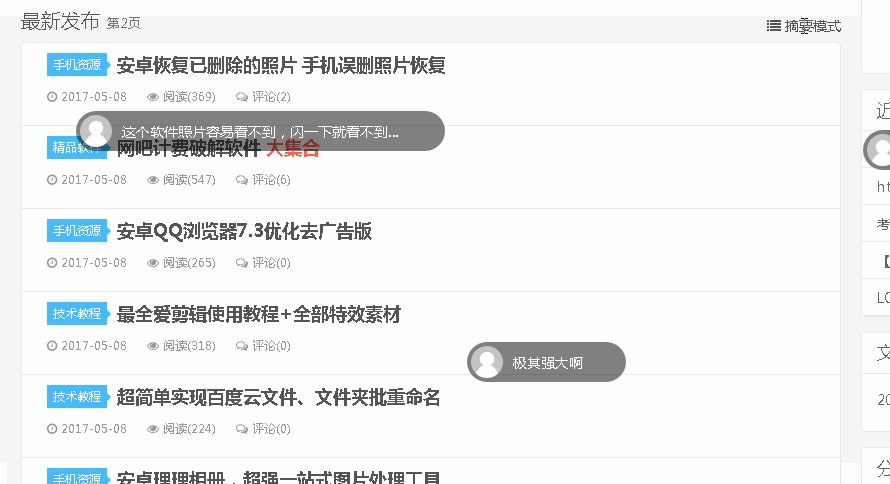
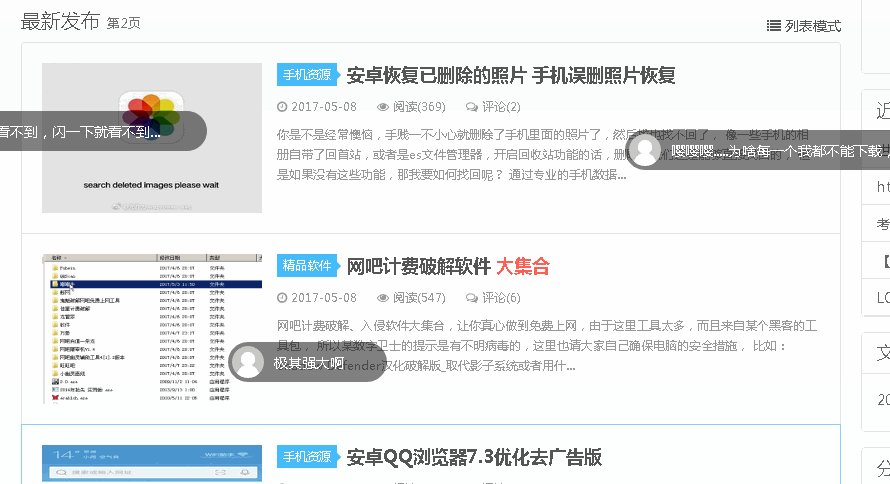
通常WordPress主题首页的文章列表,有两种模式,一般分为显示摘要和图片,另一种就是简单的列表模式,只显示文章和阅读等相关信息,那么能不能让两者自动切换呢?
让首页文章添加列表模式和摘要模式切换
这里我们来给WordPress添加一个功能按钮,使它支持首页文章下的文章模式:列表模式和图文摘要模式相互切换的功能。
效果图如上,这里我们开始代码教程吧。
实现原理
简单的说,这个功能就是通过点击事件来改变CSS,那么一般都是通过JS来实现的。点击一个变换到另外一个,改变CSS,这个就是思路。
js代码
<script>
$(document).ready(function(){
$("#lb").click(function(){ //定义代码的id,如果这里要修改,下面的调用代码也要对应修改
$(".excerpt .focus").addClass("displaynone"); //对应的类名添加额外类,类为.excerpt .focus,添加的CSS类名为displaynone
$(".excerpt .note").addClass("displaynone"); //同上
$(".ratings").addClass("displaynone"); //同上
$(".excerpt").css("padding","10px 10px 10px 25px"); //修改类名为excerpt的padding属性
$("#zy").show(); //显示id为zy的标签
$("#lb").hide(); //隐藏id为lb的标签
});
});
$(document).ready(function(){
$("#zy").click(function(){
$(".excerpt .focus").removeClass("displaynone"); //对应的类名添加额外类,类为.excerpt .focus,添加的CSS类名为displaynone
$(".excerpt .note").removeClass("displaynone"); //同上
$(".ratings").removeClass("displaynone"); //同上
$(".excerpt").css("padding","20px 20px 20px 255px"); //修改类名为excerpt的padding属性
$("#lb").show(); //显示id为lb的标签
$("#zy").hide(); //隐藏id为zy的标签
});
});
</script>css代码
.displaynone
{
display:none;
}
#zy{
display:none;
}上面的js和css代码大家加入到全站通用的公共文件就好了,至于dux 的话就直接加入到主题后台的代码栏目里面也行,这里测试的也是dux主题。
调用代码
<span class="list"><span id="lb"><i class="fa fa-list"></i> 列表模式</span><span id="zy"><i class="fa fa-list"></i> 摘要模式</span></span>
将调用代码加到想要添加按钮的地方即可,通常是在index.php文件里面添加。
# 更多WordPress技巧,请关注「WordPress专题」